Wix에는 많은 사전 디자인 된 웹 사이트 템플릿이 있습니다. 그러나 빈 템플릿에서 시작할 수도 있습니다. 이것이 기본을 배우는 가장 좋은 방법입니다.
- Wix 템플리트 목록에서 빈 템플리트를 클릭하십시오.
- 빈 템플릿 목록에서 스크래치에서 시작 템플릿을 찾아 편집을 클릭합니다.
Wix 편집기에는 머리글, 페이지 및 바닥 글 영역을 나타내는 가로 지침 만있는 빈 템플릿이 제공됩니다. 또한 세로 지침은 고정 된 980 픽셀 페이지 너비를 나타냅니다. Wix는 모든 중요한 페이지 요소를이 980px 너비 내에 유지하는 것이 좋습니다. 고정 된 980 너비를 초과하는 디자인 요소는 일부 모바일 장치에서 표시되지 않을 수 있습니다.
사이트의 텍스트 테마를 설정해 봅시다. 시작하려면 페이지에 텍스트 상자를 추가해야합니다.
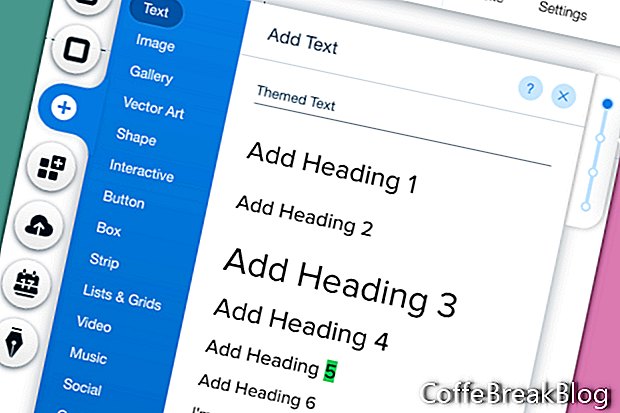
- 왼쪽 메뉴에서 플러스 아이콘을 클릭하고 목록에서 텍스트를 선택하십시오. 텍스트 추가 메뉴의 테마 텍스트 섹션에서 사이트 제목을 선택하십시오.
- 페이지에서 새 사이트 제목 텍스트 상자를 선택하여 팝업 메뉴를여십시오. 텍스트 편집 버튼을 클릭하십시오.
- 텍스트 설정 팝업 창의 테마 섹션에서 사이트 제목을 찾으십시오.
이 빈 템플릿은 Proxima Nova 글꼴 인 # 414141 글꼴 색상의 기본 테마를 가지며 다음 사전 설정 테마를 포함합니다.
h1-사이트 제목-40 px
h2-페이지 제목-28 px
h3-거대한 제목-60 px
h4-큰 제목-40 px
h5-기본 제목-25 px
h6-작은 제목-22 px
p-단락 1-17 픽셀
p-단락 2-15 픽셀
p-단락 3-14 픽셀
위의 각 테마에 대해 글꼴, 글꼴 크기, 스타일, 정렬, 효과 및 간격을 변경할 수 있습니다. 기본 테마로 돌아가려면 창의 맨 아래에있는 테마로 재설정 링크를 클릭하십시오.
샘플 사이트의 경우 기본 크기와 스타일을 유지하고 글꼴을 Proxima Nova에서 Futura Light로 변경하려고합니다. 모든 사전 설정 테마에 대해이 변경을 수행합니다.
창에 이미 표시된 사이트 제목 텍스트 설정을 변경하여 시작하겠습니다.
- 글꼴 섹션에서 오른쪽의 글꼴 드롭 다운 메뉴를 사용하여 글꼴을 Futura Light로 변경하십시오.
사이트 제목 옆에 별표가 표시되어 변경되었음을 나타냅니다. 글꼴 변경 사항을 저장하려면 테마 저장 링크를 클릭하십시오.
참고 : 기본 사이트 제목 설정을 사용하여 사이트에 텍스트를 이미 추가 한 경우이 글꼴 변경 사항이 사이트 전체에 적용됩니다.
- 다음 테마를 선택하려면 테마 섹션의 오른쪽에있는 화살표를 클릭하십시오. 다음 제목 인 페이지 제목을 선택하고 동일한 글꼴을 변경하십시오.
- 다른 사전 설정 테마에 대해이 과정을 반복하십시오.
- 텍스트 상자를 삭제하십시오.
Wix.com, Inc.의 승인하에 사용 된 스크린 샷
비디오 지침: Wix.com Introducing Wix ADI | Artificial Design Intelligence | The Future of Website Building (할 수있다 2024).