Elementor는 Pojo Me Digital LTD의 드래그 앤 드롭 WYSIWYG Wordpress 편집기 플러그인으로 거의 모든 Wordpress 테마와 함께 사용할 수 있습니다. 이 자습서에서는 Elementor를 먼저 살펴보고 웹 사이트 구축을위한 준비를합니다.
Wordpress를 설치하고 데이터베이스에 연결하여 바로 사용할 수 있습니다. Elementor 플러그인은 거의 모든 Wordpress 테마와 함께 작동하므로 좋아하는 테마를 설치할 수 있습니다. 또한 Elementor는 테마에 의존하지 않으므로 언제든지 테마를 변경할 수 있으며 Elementor에서 수행 한 모든 진행 상황을 잃어 버리지 않아야합니다.
시작하기 전에 Wordpress 기본 설정을 일부 변경해야합니다.
워드 프레스 설정
웹 사이트의 제목과 태그 라인을 아직 설정하지 않았다면 지금 바로 시작하겠습니다.
- 대시 보드에서 설정-일반을 클릭하십시오 (스크린 샷 참조). 설정 사이트 제목 과 태그 라인 페이지 상단에 페이지 하단의 변경 사항 저장 버튼을 클릭하십시오.
기본적으로 Wordpress에는 홈페이지가 최신 게시물을 표시하도록 설정되어 있습니다. 샘플 페이지를 표시하려면 이것을 전환해야합니다.
- Wordpress 대시 보드에서 설정-읽기를 클릭하십시오 (스크린 샷 참조).
- 페이지 상단에는 홈페이지가 표시됩니다 환경. 라디오 버튼을 최근 게시물 에 정적 페이지. 홈페이지 드롭 다운 메뉴를 샘플 페이지. 페이지 하단의 변경 사항 저장 버튼을 클릭하십시오.
마지막으로 Permalink 설정을해야합니다. 이 설정은 Wordpress가 각 페이지 또는 게시물에 대한 링크를 만드는 방법을 제어합니다. 링크를 검색 엔진에 친숙하게 만들려면 링크 끝에 페이지 또는 게시물 이름을 추가하도록 영구 링크를 설정해야합니다.
//your-website.com/page-or-post-name/
- 대시 보드에서 설정-영구 링크를 클릭하십시오 (스크린 샷 참조).
- 라디오 버튼을 클릭하십시오 게시물 이름. 페이지 하단의 변경 사항 저장 버튼을 클릭하십시오.
Elementor 설치
다음 단계는 Elementor 플러그인을 설치하여 사이트의 페이지 컨텐츠 영역에서 무엇이든 디자인 할 수 있도록하는 것입니다.
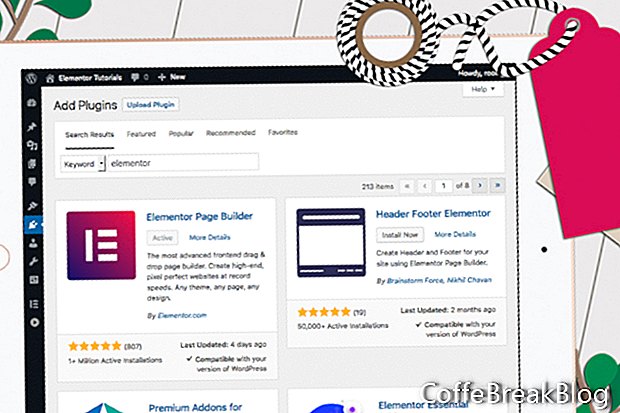
- 대시 보드 왼쪽 메뉴에서 플러그인-새로 추가를 클릭하십시오. (스크린 샷 참조)
- 검색 창에 "Elementor"를 추가하십시오.
보시다시피 Elementor 페이지 빌더가 첫 번째로 나열됩니다. (스크린 샷 참조)
- 클릭 지금 설치 Elementor Page Builder를위한 버튼. 플러그인이 설치되면 버튼이 활성화 단추. 플러그인을 활성화하려면이 버튼을 클릭하십시오. 설치된 플러그인 목록에 Elementor가 표시되어야합니다. (스크린 샷 참조)
계속하다
워드 프레스
Elementor Page Builder 플러그인
아스트라 테마
Pojo Me Digital LTD의 승인하에 사용 된 Elementor 스크린 샷
워드 프레스는 일반 공중 사용 허가서 (GPLv2 이상)에 따라 사용이 허가되었습니다.
비디오 지침: 1 3 3가지 기본 정보 설정 사이트이름,고유주소,차일드테마 (할 수있다 2024).