CoffeBreakBlog가 모바일 친화적 반응 형 레이아웃으로 업그레이드되었으므로 각 기사에는 추천 이미지가 필요합니다. Wordpress에 익숙하다면 추천 이미지에 대해 알고있을 것입니다. 추천 이미지는 기사의 내용을 나타냅니다. 기사 상단에 표시되며 기사 목록에서 작은 축소판 그림 그래픽으로도 작동합니다.
따라서 모든 기사에 대해 이러한 주요 이미지를 만드는 것은 CoffeBreakBlog에서 우리 중 일부에게 새로운 것입니다. CoffeBreakBlog의 소유자 인 Lisa Shea는 라이센스를 구입 한 많은 이미지를 제공했습니다. 당신이 상상할 수 있듯이, 이것은 많은 도움이됩니다.
앞에서 언급했듯이 추천 이미지가 어떤 방식으로 기사의 주제를 나타내기를 원합니다. 이것은 좋아하는 다이어트에 관한 기사의 건강 식품 이미지만큼 쉽습니다. 다른 주제의 경우 이것은 분명하지 않습니다. 훌륭한 추천 이미지에 대한 영감이나 아이디어가 필요하면 웹으로 전환하십시오. Google 검색에 기사 제목을 입력하면 주제에 대한 다른 기사 목록이 표시됩니다. 그런 다음 Google 검색 창 아래의 이미지 링크를 클릭하십시오.
주제에 대한 게시물에 나타나는 이미지 목록으로 이동합니다. 이러한 이미지에서 영감을 얻을 수 있지만 이미지를 사용하려면 라이센스 나 권한이 필요합니다. 대부분의 경우 자신만의 것을 만들고 싶을 것입니다.
한 가지 옵션은 × 및 Upsplash와 같은 웹 사이트의 사진을 사용하는 것입니다. 그러나 웹상의 많은 사람들이 이러한 이미지를 사용하고 있으며 시간이 지남에 따라 매우 친숙해집니다. 이러한 이미지를보다 독창적으로 만드는 한 가지 방법은 사진에서 물체를 분리하여 새로운 구성으로 만드는 것입니다. 실제로 이것은 재미 있지만 시간이 많이 걸릴 수 있습니다. 물론 Photoshop이나 다른 소프트웨어가 필요합니다.
Photoshop이없는 경우 어떻게해야합니까? Canva 및 Adobe Spark와 같은 인기있는 많은 사이트에서 배경, 개체, 텍스트 및 온라인 브라우저 기반 소프트웨어를 제공하여 자신 만의 합성물을 만들 수 있기 때문에 운이 좋았습니다.
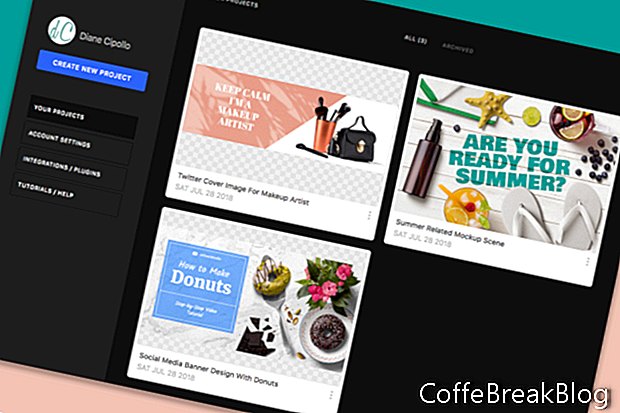
현재 베타 버전으로 제공되는 새로운 사이트는 Artboard Studio입니다. Artboard Studio는 iPad 또는 포장과 같은 개체에 자신의 디자인을 오버레이 할 수 있으므로 제품 모형을 만들도록 설계되었습니다. 그러나 훌륭한 포스트 그래픽을 만들 수도 있습니다. Artboard Studio의 베타 버전을 사용하고 있으며이 온라인 앱으로 자신 만의 합성물을 제작하기가 정말 쉽다는 것을 알게되었습니다. 처음부터 시작하거나 템플릿 / 사전 빌드 된 장면에서 시작하는 옵션이 있습니다. 배경을 포함한 각 개체를 이동, 회전, 크기 조정 또는 제거 할 수 있습니다. 이 기사의 특집 이미지에는 Artboard Studio의 세 가지 예가 있습니다.
//www.canva.com/create/social-media-graphics/
//spark.adobe.com/make/social-media-graphics/
//www.youtube.com/watch?v=aSCe5ZLR8rg
Mockup Zone Inc.의 승인하에 사용 된 Artboard Studio 스크린 샷