이 Photoshop 자습서에서는 자리 표시 자 텍스트를 Facebook 비디오 표지 템플릿에 추가합니다. 이 텍스트는 비즈니스 이름, 비즈니스 유형, 태그 라인, 고객의 비즈니스에서 제공하는 서비스 및 클릭 유도 문안이됩니다. 프로젝트 파일을 Photoshop에서 엽니 다.
텍스트 추가
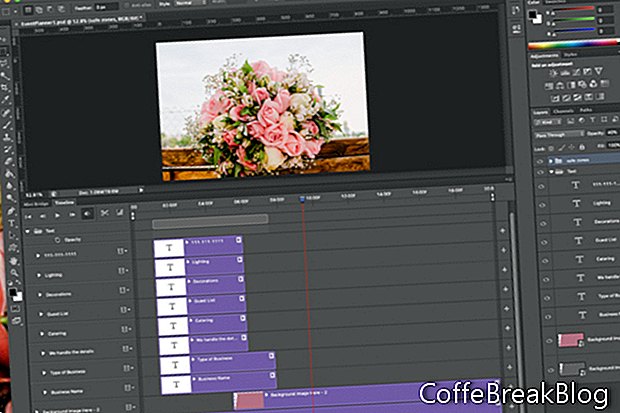
텍스트의 첫 두 레이어를 추가하여 각 텍스트 줄을 화면 왼쪽 가장자리에서 약 110 픽셀로 맞 춥니 다. 이렇게하면 텍스트가 스마트 폰의 640 x 360 픽셀 안전 영역 (스크린 샷 참조) 내에 있어야합니다. 한 계층의 비즈니스 이름과 두 번째 계층의 비즈니스 유형을 추가해 보겠습니다. 모든 텍스트 레이어를 보유 할 새 레이어 그룹에 두 텍스트 레이어를 배치합니다 (스크린 샷 참조).
- 레이어 패널 하단의 새 그룹 아이콘을 클릭하고이 그룹의 이름을 지정하십시오. 본문.
- 가로 유형 도구를 선택하고 텍스트의 사용자 정의 색상을 선택하십시오. 글꼴을 선택하고 글꼴 크기를 24pt로 설정하십시오.
- 첫 번째 텍스트 레이어를 시작하고 입력하려면 왼쪽에서 약 110 픽셀, 화면 상단에서 90 픽셀로 시작하는 텍스트 상자를 그립니다. 비즈니스 이름 (스크린 샷 참조). 이 자리 표시 자 텍스트는 고객의 비즈니스 이름으로 대체됩니다.
- 고객의 업체명이 긴 경우를 대비하여 텍스트 상자를 조금 넓게 만들어 보겠습니다. 텍스트 상자의 오른쪽 가장자리를 화면 중앙으로 끕니다.
- 이전 단계를 반복하여 첫 번째 아래에 두 번째 텍스트 레이어를 추가하십시오. 유형 사업의 종류 자리 표시 자 텍스트로
이 두 줄의 텍스트는 비디오의 첫 부분에서 사용됩니다. 이제 비디오의 마지막 부분에 표시 할 텍스트를 추가합니다 (스크린 샷 참조). 이 텍스트에는 태그 라인, 비즈니스에서 제공하는 서비스 유형 및 클릭 유도 문안이 표시됩니다. 이 텍스트는 처음 두 줄의 텍스트와 같은 위치에 표시되므로 레이어 패널에서 눈 아이콘을 클릭하여 처음 두 텍스트 레이어의 가시성을 끄십시오.
텍스트의 맨 위 줄에 다음과 같은 태그 라인을 추가하겠습니다. 여기에 태그 라인.
- 글꼴 크기가 여전히 24pt로 설정된 상태에서 회사 이름을 추가 한 위치와 동일한 위치에 태그 라인을 추가하십시오.
서비스 목록을 위해 글꼴 크기를 18pt로 줄이십시오. 또한이 텍스트 줄은 약 20 픽셀만큼 들여 쓰기합니다.
- 각각 이름이 지정된 네 개의 텍스트 레이어 추가 서비스 또는 제품 번호. 이것은 자리 표시 자 텍스트 일 뿐이며 교체 될 것임을 기억하십시오.
서비스 또는 제품 1
서비스 또는 제품 2
서비스 또는 제품 3
서비스 또는 제품 4
마지막으로 행동 유도 문안을 추가합니다. 전화 번호, 웹 사이트 URL 또는 간단한 것일 수 있습니다. 우리 홈페이지에 방문 해주세요.
- 글꼴 크기를 24pts로 다시 늘리고 화면 왼쪽 가장자리에서 약 110 번의 클릭 유도 문안을 입력하십시오.
타임 라인 패널
타임 라인 패널을 엽니 다. 많은 자습서에서는 모션 작업 영역으로 전환 할 것을 제안하지만 Essentials 작업 영역에 머무르고 타임 라인 패널을 여는 것을 선호합니다. 타임 라인 패널이 보이지 않으면 창-타임 라인. 빈 타임 라인 패널이 나타납니다.
- 타임 라인 패널 (스크린 샷 참조)에서 가운데 메뉴 버튼을 비디오 타임 라인 만들기 메뉴 버튼을 클릭하십시오.
자리 표시 자 그래픽 및 텍스트 레이어에 대한 트랙이 타임 라인 패널에 표시됩니다. 기본적으로 비디오의 총 지속 시간은 5 초입니다. Facebook 비디오 커버는 20-90 초 여야합니다. 따라서 하단의 두 트랙을 20 초로 확장해야합니다 (스크린 샷 참조).
- 하단 트랙의 오른쪽 가장자리를 클릭하고 타임 라인에서 가장자리를 20 초로 끕니다. 트랙의 끝과 지속 시간을 보여주는 플로팅 팁 창을보십시오.
- 두 번째 트랙에 대해 이전 단계를 반복하십시오.
작업을 저장하십시오. 다음 튜토리얼에서는 디자인 요소에 애니메이션을 적용하기 시작합니다.
뒤로 | 다음
저작권 2018 Adobe Systems Incorporated. 판권 소유. Adobe 제품 스크린 샷은 Adobe Systems Incorporated의 허가하에 재 인쇄되었습니다. Adobe, Photoshop은 미국 및 / 또는 기타 국가에서 [a] 등록 상표 또는 Adobe Systems Incorporated의 상표입니다.
비디오 지침: How to create Text animation in Photoshop (할 수있다 2024).