며칠 전 내 독자 중 한 명이 웹 사이트에서 본 특수 애니메이션의 URL을 보냈습니다. 그는 Photoshop CS2에서 비슷한 애니메이션을 만들고 싶었습니다. 그래서 저는 이번 주 튜토리얼의 주제로 결정했습니다. 영감을 주셔서 감사합니다. Bill이 좋아하는 애니메이션은 "라이트 오버"효과라고 불렀으며 이는 좋은 이름입니다. 텍스트가 포함 된 이미지로 시작하여 스포트라이트가 하늘을 통과하는 것처럼 빛이 텍스트를 통과한다는 환상을 만듭니다.
예를 들어, 로고 텍스트 Wizzy The Web Wizard로 시작했습니다.
TM. 그런 다음 Photoshop의 레이어 및 애니메이션 팔레트를 사용하여 트윈 애니메이션을 만들었습니다. 시작하기 전에 애니메이션 팔레트 및 Photoshop의 웹 저장 기능을 사용하여 뒤틀린 텍스트를 만드는 방법에 대한 이전 자습서를 읽어보십시오. 그런 다음 시작하기 전에 필요한 것은 라이트 오버 효과를 적용하려는 일부 텍스트가 포함 된 이미지입니다.
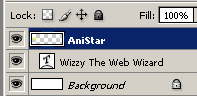
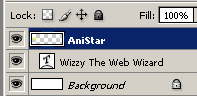
1 단계. 이미지를 엽니 다. 텍스트 이미지를 Photoshop으로 엽니 다. 이 예에서는 이미 뒤틀린 텍스트 효과를 이미지에 적용했음을 알 수 있습니다. 텍스트는 레이어 팔레트에서 자체 레이어에 있어야하며 텍스트 레이어 아래에 배경 레이어도 있어야합니다. 선택한 배경색과 텍스트 색상을 사용할 수 있습니다.
 2 단계. 새 레이어를 추가합니다.
2 단계. 새 레이어를 추가합니다. 이제 레이어 팔레트에 새 레이어를 추가하고이 레이어에서 애니메이션의 텍스트를 가로 질러 이동할 모양을 그립니다. 메뉴 막대에서 레이어> 새로 만들기> 레이어를 클릭하고이 새 레이어의 이름을 AniShape (예 : 애니 스타)로 지정하여 애니메이션 모양을 포함 할 레이어임을 나타냅니다.


사용자 정의 모양 도구 아이콘
3 단계. 도형을 그립니다. 이 모양은 텍스트를 지나는 "광원"이됩니다. 별표를 사용하여 로고 테마를 계속 사용했지만 원하는 모양을 사용할 수 있습니다. 도구 상자에서 사용자 정의 모양 도구 아이콘을 클릭하고 옵션 막대의 팝업 목록에서 모양을 선택하십시오.

그런 다음 전경색 상자를 클릭하고 색상 선택기 대화 상자에서 모양의 색상을 선택하십시오. 이제 클릭하고 드래그하여 텍스트 줄의 가장 왼쪽에 도형을 그립니다. 광원의 시작 위치입니다.
다음 →
저작권 2018 Adobe Systems Incorporated. 판권 소유. Adobe 제품 스크린 샷은 Adobe Systems Incorporated의 허가하에 재 인쇄되었습니다. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, 플래시, ActionScript, 불꽃 놀이, 참여, 사로 잡기, 플래시 촉매 및 플래시 용지 는 미국 및 / 또는 기타 국가에서 사용되는 Adobe Systems Incorporated의 [a] 등록 상표 또는 상표입니다.
비디오 지침: Photoshop Tutorial | Photo Manipulation | Water Splash in Bulb (할 수있다 2024).